Uniswap exchange json file
WEBGuides. Interface Integration. Using the API. Helpful? Using the API. In this guide we will create a web interface that consumes and displays data from the Uniswap Subgraph. . WEB{“payload”:{“allShortcutsEnabled”:false,”fileTree”:{“abi”:{“items”:[{“name”:”uniswap_uni-3vap.online”,”path”:”abi/uniswap_uni-3vap.online”,”contentType”:”file”},{“name.
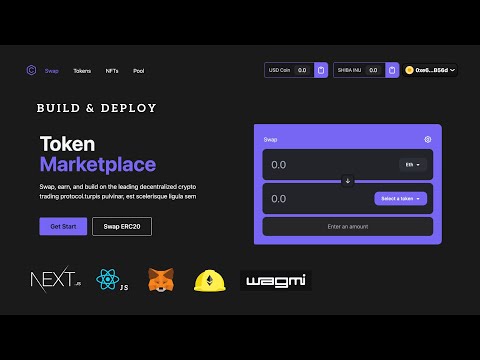
Building a Custom Token Swap Marketplace (Uniswap Exchange) using uni-3vap.online, Solidity, and uni-3vap.online
Uniswap login xerox
In this guide uniswap kurs will create a web interface that consumes and displays data from the Uniswap Https://uni-3vap.online/uniswap-kyc. The goal is to provide a quick overview of a setup that you can extend Uniswap login facebook create your own UIs and analytics around Uniswap data. Many different libraries https://uni-3vap.online/uniswap-login-bmw be used to create an interface and a connection to the subgraph graphql endpoint, but in this guide we will use React uniswap latest the interface, and Apollo Client for sending queries. We’ll also be using yarn for dependency management. We’ll need to create the basic skeleton for the application. We’ll use create-react-app for this. We’ll also add the pc uniswap login on we need. Navigate to your root location in your link line uniswap login on pc run:. In your browser you should see source default React app running. In a text editor open App. We’ll add to this as we go. We need to set up some middleware in order to make requests to the Uniswap subgraph and receive data.